리액트 면접 질문
React 면접 질문
1. React Life-Cycle
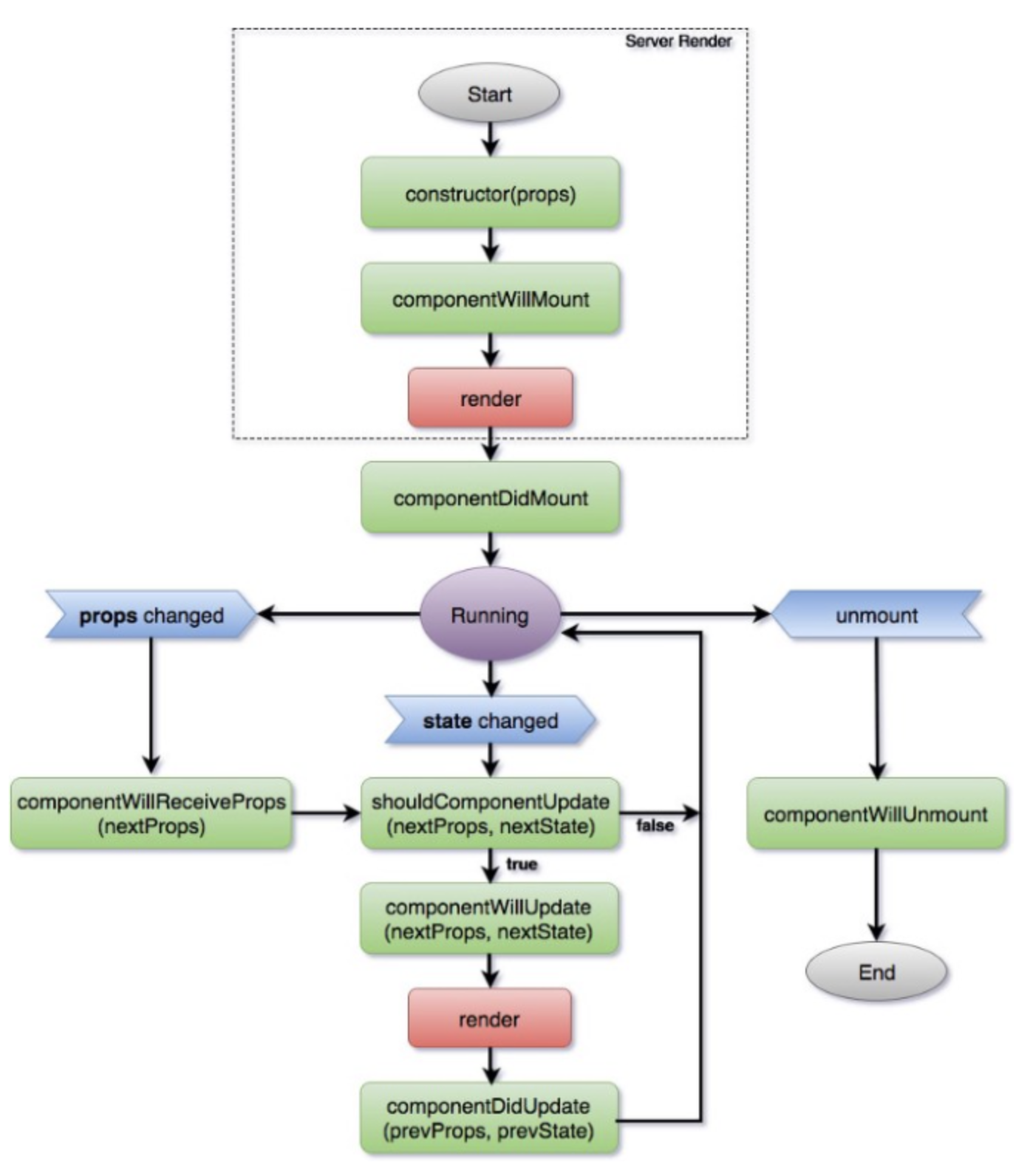
다음과 같은 방식으로 React Life-Cycle로 진행됩니다.
Life-Cycle API란?
컴포넌트가 브라우저에서 나타날때, 사라질때, 업데이트 될 때 호출되는 API입니다.
2. React State 관리
State를 올바르게 사용하는 방법
- 직접 state를 수정하지 마세요.
값을 직접 수정하는 것이 state를 변경하는 것이 아니라 setState()를 사용하여 값을 변경해주어야 합니다.
1 | // Wrong |
- State 업데이트는 비동기적일 수도 있습니다.
React는 성능을 위해 여러 setState() 호출을 단일 업데이트로 한꺼번에 처리할 수 있습니다.